Atomic Design: The building blocks of digital design
Written by
Ezra
Date
April 21, 2022
Today, a good user experience on all devices is a must. All digital products are a lot more complex than they were a few years ago and to bring unity and structure to this, we use Atomic design in our process. This is a story about why.
The inventor
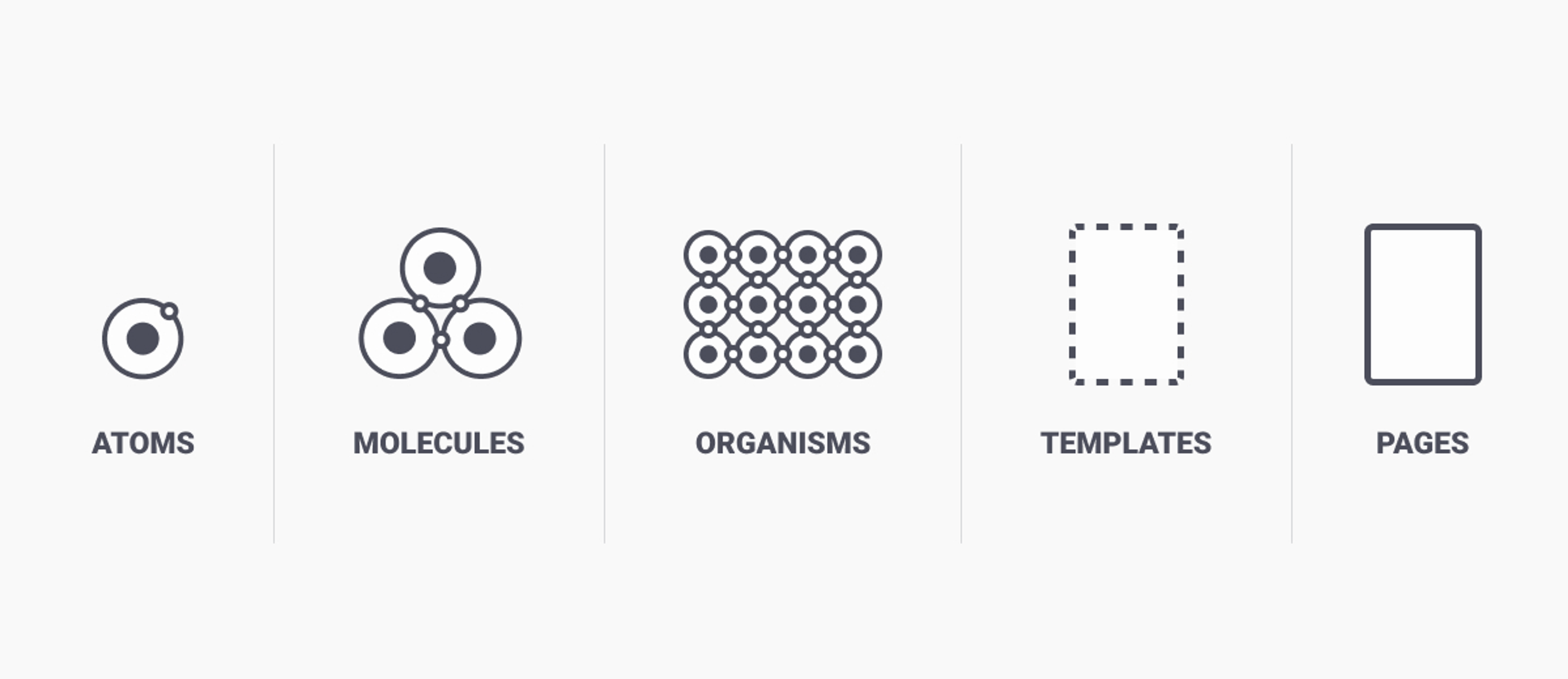
In 2014 Brad Frost introduced the concept of Atomic design. Inspired by his highschool chemistry classes, he came up with the idea of dividing his designs into atoms, molecules and organisms. If a digital design were also constructed this way, any complex design could be reduced to the smallest components: the atoms.

How does it work?
Atoms are the fundamental parts of a design system. Colours, typography, but also buttons, the input field, labels, check boxes and paragraphs are examples of this. Individually, the atoms aren’t as useful, but can be seen as the building blocks that comprise the UI’s. By slicing it becomes immediately visible in a library whether the atoms fit together in style.
But a label, input field and buttons do not amount to much by themselves, but combining the atoms gives it a valuable meaning. For example, hydrogen atoms and oxygen atoms together form water molecules. By combining the unique properties of atoms, molecules are more tangible and operational. By bringing smaller components together, they suddenly become recognizable in things like the search field. Now we’ve come to the more complex section of the design system, namely the organisms. They are assemblies of molecules that can be put together in a broader context. The ‘header’ organism can consist of the logo, navigation and search form and can thus be reused more easily in several places.
The next step in the development of an Atomic design are the templates. These consist of grouped organisms that collectively begin to form a page. These organisms are placed in a layout at the page level to articulate the underlying content structure of the design. In essence, these are the wireframes: the blueprint of a digital product.
The highest level in this development process is the final page. This is like a template, but then filled with representative content. This allows the page to be tested with different types of content. What if the content is twice as long as usual? What does this do to the design?

Atomic Design is becoming more and more popular in the digital world and this way of creative thinking is not going to disappear anytime soon if it is up to the designers. Instead of visualising the complete end result, Brad Frost uses a chemical equation to show the precise ‘ingredients’ of the total product. This experience shows a shift in the perspective of website design from statistical page templates to a dynamic system of customizable components.
This approach makes it possible to make complex UIs concrete and structured from scratch. This makes it easier to keep an overview and to keep future developments of digital products consistent. The time spent on further developments will definitely be a lot shorter because designers work with an existing system.
But ultimately a digital product is intended to be experienced by the end user. Atomic design is user-friendly because certain patterns, buttons and layouts of the digital products are known to users, which makes navigation and interaction with the UIs faster and easier to learn.
Miles is moving to the city center of The Hague!
September 16, 2022
We are so excited to announce that we are moving to one of the most amazing parts of The Hague!
Read more ->What we can learn from Apple's Dynamic Island
September 12, 2022
Last night it happened again. Apple's annual announcement of their new products. What really made us jump out of our seats was the new feature of the iPhone 14 Pro, the Dynamic Island.
Read more ->How did we implement an Agile way of working?
June 3, 2022
SCRUM was developed in the early 1990s. The philosophy behind it is founded on empiricism and asserts that knowledge comes from experience.
Read more ->